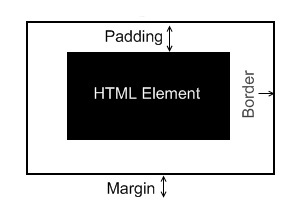
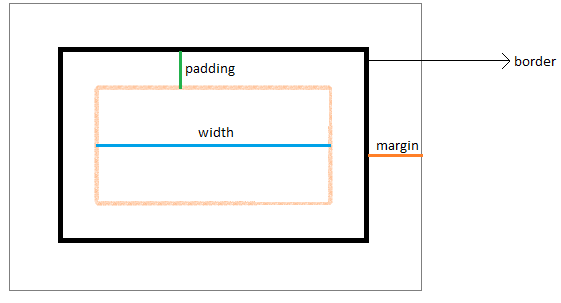
Box model
Margins on the outside of the box – provide a spacing between the box and other box elements.
Border is the outline of the box – between the padding and margin.
Padding is inside the box – inherits the background colour and background image defined for the box element.
Width – defines the width of the element that lives inside all of the above.
Note: top and bottom margins collapse into each other and the bigger of the two margins will be used to separate the elements (not the sum of both the margins).


Quirks -vs- Standards mode
If you don’t specify a standard in a doctype declaration, the browser will render the HTML in quirks mode, any of the valid DOCTYPE declarations will render the HTML in standards mode.